Creating a portfolio website is a task you’ll tackle when you start your freelance writing business. If you don’t know where to begin, look at sites that have a website design you like. Then, find tutorials and learn how to create and manage the site.
When you immerse yourself with ideas, advice, and examples, you’ll be amazed at how your creativity flows and your website grows.
There’s a downside to collecting this information. First, there’s the time and resources it takes to choose a design and make the website. Then, there’s the question, “How can I possibly do something like that?”
Figuring out where to start can be challenging, and your to-do list could stretch beyond your reach. So, where do you begin?

TL;DR
- Good website design involves creating a visually appealing website that is easy to use and meets the needs of your target audience.
- A well-designed website is an excellent portfolio piece that boosts your reputation.
- Before creating a website, explore website design options to find examples that fit your personality and your content.
- Experiment, explore, and note the insights and ideas that sparked your muse while exploring website design options.
- Trust your instincts when choosing a website design that works best for you.
What is good website design, and why is it important?
Good website design happens when you create a visually appealing website that is easy to use and meets the needs of your target audience. It is a complex process that involves many elements, including:
- Graphic design. Creating the website’s visual elements, such as the logo, typography, and color scheme.
- Web development. Using content management systems and website builders to create the site structure, page layout, navigation, and blog posts.
- User experience (UX) design. Selecting colors, fonts, and artwork to design a website that is easy to use and navigate.
- Search engine optimization (SEO). Optimizing a website so that search engines, like Google and Bing, can find it easily.
Website design is integral to your marketing strategy. A well-designed website is an excellent portfolio piece. And it boosts your reputation. A portfolio website enhances your freelance business and makes it easier for clients to decide to hire you.
How do you make your website unique? The Website Architect offers advice on how to layout website pages with examples.
You know you need a website, so now it’s time to come up with a plan to create a website that is visually appealing, easy to use, and meets the needs of your target audience.

Decide which website design options are best for your portfolio
It’s easy to get on the web and build an online presence. You just buy a domain, find a web host, select a content system, and create web pages. If you start with a website template, it takes a few clicks on the keyboard to get a new site up and running.
This ease and convenience make it tempting to rush through setting up a website, and you may think you can skip the planning phase. If you feel this urge to dive in and start creating a collection of web pages, curb your appetite and make time for a plan.
The first step in developing your plan is to explore website design options to find examples that fit your personality and the content you plan to publish.
Sifting through the samples you collected can be daunting, but you’ll get there if you take your time. Start by tossing those that don’t feel right. Keep examples that have the right character for your needs, will appeal to your audience, and have a layout you like. But how do you narrow the field?
How can you tell if a website uses an accessible and effective web design? Squarespace teaches the basic principles of good web design.
Slow down, don’t move too fast
Jumping into the web is a big step. It takes research and knowledge to start on the right track. If your website-building experience is limited, learn about web publishing, select the right web tools, think about your message, and develop your image.
Here are a few things you can do to choose the perfect website design and structure:
Explore website designs. Surf the websites you collected. What design features do these sites use that catch your eye? How are these sites organized? Decide which of these elements will work best for your portfolio.
Look at individual web pages. Read the pages. How are the words and pictures arranged on the page? Are the pages easy to read? What do you like and dislike about these pages?
Experiment with website-building tools. You’ll find web tools for every need and budget. The best part is that some powerful and flexible website platforms are open source, so you can test them before taking your site live.
Follow the leaders. Look at the information published by people who have similar interests or are in related industries. This research will give you ideas on how to organize your site, what to post on your site, and what not to publish.
As you experiment and explore, take notes on the insights you gained and the ideas that sparked your muse. These notes will help you fine-tune the goal and message of your site.

If you have limited website-building experience, the University of Washington has a free Website Design and Development course that covers everything you need to know and more.
Tips to help you make the best website design decision
Looking through a long list of awesome websites and choosing one that works best for you can be confusing. Which way should you go? My best advice is to trust your instincts. The gut feels things the eyes don’t see and the mind doesn’t register.
Here are a few pointers on how to trust your gut to find a website design that you can recreate and that makes you proud of your portfolio site.
Forget what you learned in school.
School may have taught you specific ways to do things and that certain elements belong on a website. But you don’t need to fit your website into a mold. And you definitely don’t want your site to look like every other website on the internet.
While you should conform to standards such as keyword placement, descriptive headings, and linking best practices, your website should show your individuality and creativity.
Potential clients aren’t looking for the average writer. They want someone who stands out from the crowd, produces quality work, and offers something they can’t get from anyone but you.
There’s no correct way of doing anything.
There isn’t. There are traditions, rules of thumb, and comfortable ways of doing things. These guidelines have developed over the years. Some are effective in one product but disastrous in another.
You’ll come across endless ideas about not setting type in all capitals, about italics being hard to read, about the need for white space, and about where headings should be placed on the page. And then there are the stacks of books and helpful websites that tell you how to design your website the right way.
While these resources claim to know the best way to get started, they don’t know you or how you’ll use your website.
The best way to design your website is to think the problem through, decide on the point you want to make, and express it in the format that best presents your message.
You’ll know you’ve found the best format and design when the form grows out of the content. When you reach this point, you’ve found the optimal way to communicate your meaning.
See beyond the pretty pictures when you examine other websites.
Don’t just look at the pictures and the fancy effects. Look at how a site is structured. What pages are included, and what information is on each page? How long are the stories, and how are headings used? What topics are covered?
Looking beyond the images is difficult because even bad pictures are fascinating. Plus, if the samples are exciting, the writing and subject matter are probably eye-catching, making it hard to resist getting involved in the site.
Even if you’re not interested in the subject, websites that draw you in are a mark of excellence. Still, you must resist the urge to get caught up in the superficial aspects of these sites to become a dispassionate, professional analyzer.
Take it one step at a time.
Your website to-do list can get long. Along with designing the site and writing content, you’ll need to find a web hosting service where your site lives, learn a website-building platform, and set up search engine analytics tools.
For now, forget about all that extra stuff. Concentrate on how you want your portfolio website to look, and then create a plan for getting the rest of the work done.
Speaking of putting your website together. CyberNews explains the best approach for building your website. There’s some great advice here.
However, what looks simple can be tricky to achieve. And, if you choose to do something beyond your abilities, it will cost you money and aggravation.
The better organized you are in the beginning, the easier it will be to put the website together and keep it up to date.
So, take your time and do it right the first time. That way, you’ll choose a design that makes you feel happy and confident, create a plan that fits your needs and schedule, and build a site that’s within your abilities and budget.

9 fundamentals of website design to make your site look its best
When you’ve found the perfect example, it’s time to bring your unique brand to the project. This is when you’ll need your logic, strategic planning, and decision-making skills to create your portfolio website.
However, you must know what you’re doing and why you’re doing it that way. But, for now, your intuitive feeling of what is right and what you like is a valid and valuable tool. It all comes back to trusting your gut.
It doesn’t take a webmaster to build a website. Even a novice can create an eye-catching website. No matter what your skill level is, ensure your site makes a good first impression by following these fundamentals of website design.
Map your website plan
After you’ve finished exploring and have a few ideas floating around your brain, it’s time to get your act together and work on a plan. Start by asking yourself, “Why do I want a website, and what do I have to offer?”
Think about your purpose for starting the website, the goals you want the site to achieve, and the message you want to deliver to your audience. Here are some typical reasons you might want to start a website:
- Share stories, interests, and social causes.
- Increase brand awareness by making your freelance business more visible online.
- Attract new customers by making it easy for them to find you and learn more about your writing services.
- Improve customer service by providing clients with a convenient way to contact you.
- Increase website traffic with a well-designed website that is appealing to visitors.
Creating a smart plan leads to great execution and results in a great accomplishment.
Need a checklist to build a website that attracts new clients? Location Rebel has a list of things your freelance website needs.
Get to know your audience
You have a purpose for your website, and you know what you can offer. The next question is, “Who will visit my website, and what kind of information does my audience want?”
How do you find out what an audience wants? Identify the people you want to reach. What are their needs and interests? How do they prefer to receive information? Will they be open to your message?
If this task seems overwhelming, look for your perfect one-person audience. Find someone who looks and acts like the audience you want to attract. Search for the ideal person who enjoys reading your stories. Target your ideal future employer. Look for your perfect customer who loves your product. An excellent place to start is to look inside your circle of family and friends.
With a picture of your audience in your mind, find others with the same needs and interests. As you find more people, build a detailed profile of your target audience. Determine which social media channels they use. Watch how they prefer to receive information. Pay attention to what interests them. And, keep good notes.
Develop the website design
You’ve looked around the web, found some cool website-building tools, found people who want to read what you have to say, and started a plan. Now it’s time to turn your ideas into pixels. Begin by designing a look for your site’s pages and setting up the site’s navigation structure.
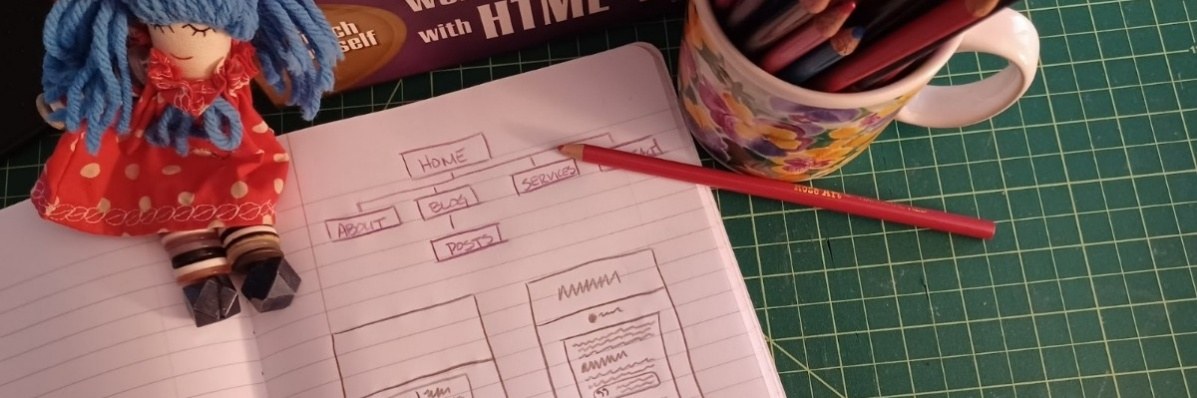
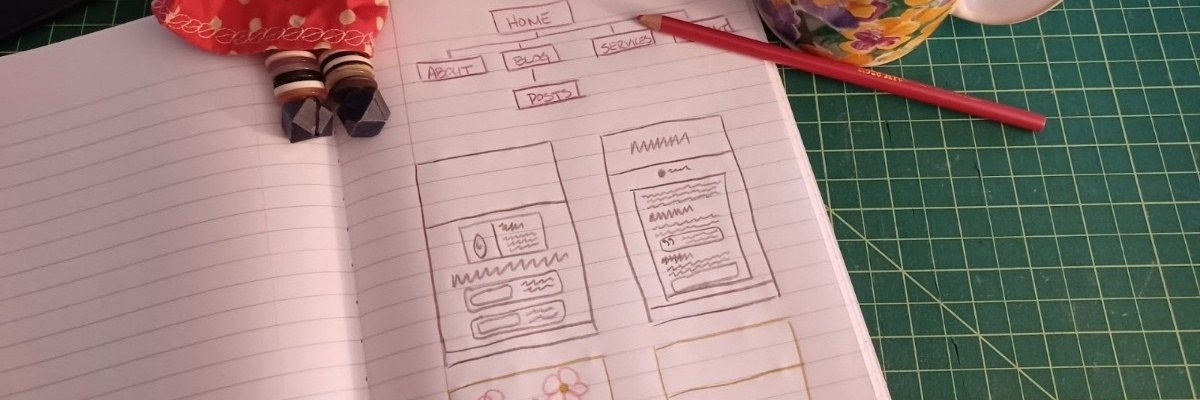
Different people use different methods to develop and design their sites. Some like to draw sketches with pencil and paper. Others take a technical approach and use wireframe apps to visualize their website design. Then, they work with their favorite tools to build a site from scratch.
A quick way to develop a site’s structure is to use a template. Many web-building tools (such as WordPress) and web hosting services offer templates. Templates make it easy to design a site and get it online quickly and with minimal effort.
The template does the hard work by creating the structure and providing a page layout. Then, all you do is add artwork, customize the pages, write content, and publish your work.
Keep your website design simple
The trend in website design is sleek, flat, responsive, and simple because many people view the web on mobile devices. Still, small screens don’t display graphics and action buttons very well.
Here are a few tips for designing web pages with mobile devices in mind:
Select a color palette. Too much color is hard to view on a small screen. Choose two contrasting colors for menus, buttons, links, and navigation elements.
Use flat images. Rainbow color, 3D, and drop-shadow images for buttons are old news. Sleek, simple, and geometric designs are the rage in website design.
Offer a hamburger. These three bars appear in the top or bottom corner of a web page. When you click the bars, you see a menu. This collapsible menu declutters the screen and provides a clean viewing experience on small devices.

Are you considering a dark-themed website? I followed the Google Material Design dark theme guidelines. This material focuses on mobile apps but shows how to design dark sites that are color-coordinated and accessible.
Carefully craft your message
You want your audience to grasp every word and watch every video you post on your website. So be mindful of your writing tone, what you say, how you say it, and your grammar and spelling.
And make sure you say it from a position of authority. Audiences stay around longer when you speak to them compassionately, treat them with respect, and be a credible source of information.
Here are three ways to test your message:
Ask others to read your content.
Many writers find it difficult to edit their work. It’s hard to see the mistakes in your writing. Be sure to ask people who will give you an honest appraisal and offer suggestions for improvement.
If your family and friends can’t help, you could hire a freelance editor or website designer to give your online portfolio a bit of polish.
Run it through a writing analysis.
Artificial intelligence apps make it a snap to analyze your writing style. For example, Grammarly includes tools that provide writing suggestions based on your goals and audience.
Online editing tools improve content quality and give you a second set of eyes that point out the errors you miss. But, these tools are not perfect, and you’ll need to decide whether to accept the tool’s suggestions.
Use analytics and webmaster tools.
These tools help you sprinkle the right keywords into your content and stay on top of your website traffic. To find out if your content resonates with your intended audience, measure how many people visit your website and which pages they read.
You can automate these tasks by linking your site with Google Search Console and Bing Webmaster Tools. These tools are free, but a paid tool may better suit your needs.

Google offers free training on the Fundamentals of Digital Marketing and Google Analytics 4. Both courses offer certificates that show you completed the coursework and passed the final exam.
I’ve taken both courses and recommend these classes for all writers, especially if you freelance for online publications.
Practice good text formatting
Huge blocks of text are difficult to read and may cause readers to become frustrated. When the content is broken into smaller pieces, you help your audience stay focused on your message.
Here are some text formatting tips that will make designing websites easier:
Keep paragraphs short. Long paragraphs take work to read. Aim for a minimum paragraph length of two to three sentences. At most, paragraphs should be five to eight sentences long.
Use heading tags. Headings break up paragraphs into logical chunks, making it easy to scan a page for important information. Also, headings create white space.
Create lists. Lists break up paragraphs into manageable pieces of text. Lists also help readers understand and follow your message.
Text formatting emphasizes the essential parts of the article and makes it easy for your audience to read and understand your content. The arrangement and formatting of your article guide your audience toward that kernel of valuable information you want them to take away from their visit.
White space is a good thing
On a website, white space (or blank space) makes it easier for your audience to read and comprehend the information on your pages. Practicing good text formatting ensures you’ll have adequate white space on the page.
When you leave room around the words and pictures on your web pages, your readers’ eyes are drawn to what you want them to see. If your page is too busy, they may surf to a more relaxing site.
Avoid jargon when possible
Your audience is more likely to pay attention to your message and read the stories on your site when you speak their language. Buzzwords, jargon, and acronyms hinder communication between you and your visitors.
When you want your audience to understand your message, use clear and concise language that mirrors your audience. Your ideas should be what they remember, not your obscure but impressive vocabulary.
Be happy on your website design journey
While you’re busy designing web pages, stop for a second, and turn on the music. Enhancing your mood while creating a website can make for a more enjoyable visit for your audience.
If you feel stuck and can’t find the words to express yourself, find ways to charge your creativity. A change of attitude always does me a world of good.
When you’re happy while you work on your website design and its content, you’ll make your website a nice place to visit, and your audience will visit it frequently.

Web design is a never-ending job
Your website is a living organism that requires maintenance and continuous care. You can’t just slap it up and go.
So first, revisit your site regularly, and make sure you’ve applied the nine fundamentals of basic web design. Then, ask yourself, “Is there anything more I can do to make sure my site is unique, useful, and updated?”
FIND RELATED ARTICLES
